優れたWebサービスには、優れたユーザーインターフェース(UI)が不可欠です。
どんなに素晴らしいサービスであろうとも、ユーザーがそのサービスに辿りつけなかったら、そのサービスは存在しないことと同じだからです。
Webマーケティングの素晴らしさは、どこに課題があり、どう改善すればどれだけ効果が上がったか、全てデータが取れることです。
ABテストを繰り返すことで、自社のサービスの一番効果が上がるユーザーインターフェースを自前で実現できます。企業の規模は関係なく、熱意と実行力で1位を取れるのがWebの醍醐味であり、尊さです。
そんなユーザーインターフェースについて、重要なポイントを解説します。
1. UI(ユーザーインターフェース)とは
UI(ユーザーインターフェース)は、英語表記は「User Interface」です。直接的な意味は、「使用者インターフェース」「機械やコンピュータとのやり取りをするためのインターフェース」といった意味です。
システムを使用する場合、ユーザーはシステムの状態を把握し、システムをコントロールする必要があります。
例えば、パイロットの操縦席の前には、高度やエンジンの状態、気圧状況を知らせる多数の計器が配置されています。航空機は、操縦するパイロットに対して、飛行に関して必要な全ての情報を提供しています。
シンプルで機能美を追求するコックピットは、まさにシステム設計的視点のユーザーインターフェースの代表的事例といえるでしょう。一方でUIと混同されがちなデザインは、UI=客観的機能性の追求とすると、デザイン=主観的装飾美の傾向が強いといえるでしょう。

このように、ユーザーインターフェースという言葉には、“機械とその利用者”という関係者を前提としています。
ユーザーの種類によって、異なるユーザーインターフェースが用意されることもたくさんあります。例えば、シニア向けのスマートフォンのユーザーインターフェースは、ボタンが押しやすいように大きくデザインされ、操作方法もできるだけ簡単に設計されています。

このように、ユーザーの快適な操作性のために優れたユーザーインターフェースは不可欠な存在です。本記事では、Webマーケティング領域におけるユーザーインターフェースについて、考察していきます。
2. UIの重要性
Webサイトやアプリにおけるユーザーインターフェースのデザインは、ユーザーがスイスイと行きたいところに行けるユーザビリティを実現する重要な要素です。そんな優れたUIを象徴する言葉として、「ユーザーに考えさせるな」というものがあります。つまり、何も悩むことなく直感的に動ける操作性こそ、優れたUIなのです。
■ 優れたUIとは?=「ユーザーに考えさせるな」
UIの重要性について、ポイントを押さえましょう。
2-1. 優れたUIはユーザビリティに直結する
優れたユーザーインターフェースは、優れたユーザビリティに直結します。そのポイントを、以下に記します。
【WebサイトやアプリにおけるUIの重要さはユーザビリティにつながる】
・ユーザーが知りたい情報が、優先順位順にわかりやすく見れるように設計されている
・ユーザーが行きたい場所に誘導できるように、押しやすいボタン設計になっている
・登録画面の記入項目が、チェックボックス等の活用で簡易化が図られている
・登録画面の記入枠が、ストレスフリーで入力できる設計になっている
2-2. UIでコンバージョン率が変わる
優れたユーザーインターフェースデザインのメリットは、離脱率を下げ、コンバージョン率を上げる効果があります。

コンバージョンはWebサイトやアプリの最終成果地点ですから、離脱されずにそこに到達してもらうことは非常に重要です。そのために工夫すべきUIのポイントを、以下に記します。
【コンバージョン率が上がるUIの具体的ポイント】
◆レイアウト関連
・まずユーザーが最初に見るファーストビューで、ユーザーが求める情報があることがすぐわかる設計にする
・人間の視線は左上から右下に流れるため、重要な要素は左上に配置する
・戻るボタンは、ユーザーの潜在意識に従って、左上に配置する
・情報群ごとに余白スペースを活用し、異なる領域であることが簡単にわかるようにする
・リンクはたくさんあるとユーザーが迷うので、必要最小限に抑える
・選択肢を提示する場合、おススメマークなどの表示と根拠を表示するようにする
◆配色
・青系、赤系など、同系色で統一する
・文字がはっきり読めるように、背景色と文字色の差別化を図る
・コンバージョン部分は、全体のトーン&マナーの中で、ユーザーの目につく色を使用する
◆フォント(書体)
・ユーザーに違和感を抱かせないため、一般的なWebサイトで使われているフォントを使用する
・フォントは混在させず、日本語版で1つ、英語版で1つ使用する
・重要で強調したい部分は、フォントを太字にしたり、大きいサイズで表現する
2-3. UIで売上が変わる
ユーザーの使いやすさを追求することで、離脱率が減少し、コンバージョンの数が増加します。これは、すなわち売上が上がるということです。
ユーザーのWebサイトへの流入数は、リスティング広告にかける金額やオーガニック検索(自然検索)の力で変わりますが、Webサイトに訪れたユーザーを最適化されたユーザーインターフェースでいかにコンバージョンにつなげるかということは、収益効率の向上につながります。
ABテストを繰り返し、コンバージョン率の高い収益性の高いユーザーインターフェースは、Webマーケティングの最重要テーマの一つです。
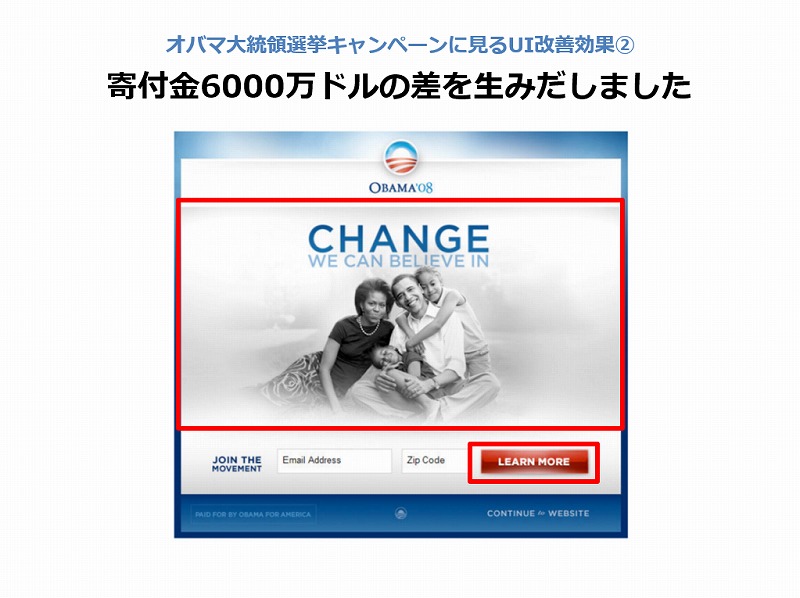
2-4. オバマ氏の大統領選挙に見るUI改善効果
ユーザーインターフェースの改善がどれほど大きな効果をもたらすのかを示す代表的な事例として、オバマ氏が自らの大統領選で実施した施策があります。
2008年の大統領選において、Optimizely社CEOのDan Siroker氏は、選挙資金集めのWebサイトの最適化を依頼されました。そのプロセスと成果を、以下に記します。
◆2007年12月の施策/メイン動画部分とボタンの改善
・メイン動画部分を6パターン用意
・ボタンデザインを4種類用意
・全部で6×4=合計24パターンのユーザーインターフェースを実施し、アサイン度を計測
・実験期間中に、310,382人の訪問者が訪れた
・最も効果の高かったバージョンは、11.6%のサインアップ率
・オリジナルバリエーションは、8.26%のサインアップ率
・40.6%のサインアップ率が向上した
・最終的には、1,000万人がサインアップした
・この実験なしのオリジナルバリエーションのまま継続してたら、712万のサインアップだと推定される
・一人あたりの平均寄付金は、21ドル
・このUI設計改善の効果は、21ドル/人×280万人=6,000万ドル(約63憶4,450万円/2020年10月6日時点のレート)


3. まとめ
UI設計は、実は重要な経営テーマです。
ユーザビリティ向上によるファン形成、離脱率削減、そしてコンバージョン率の向上と、Webサイトと死命を決する大テーマと言ってもいいかも知れません。
ビジネスターゲットごとに、最適のユーザーインターフェースは存在します。
どんどんABテストを繰り返し、数値を把握し、最強のWebサイトを育てる作業は、Webマーケティングの真骨頂といえるでしょう。